
由Twitter所推出,靈活紮實的建議列表函式庫
GitHub Star: 14,800
Javascripting Overall: 85%
瀏覽器: Chrome、Firefox和IE8+
RWD: 不支援(可運作)
License: MIT
CDN
<!-- jQuery v1.9.1 -->
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- typeahead.js v0.11.1 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/typeahead.js/0.11.1/typeahead.jquery.min.js"></script>
$ bower install typeahead.js
<input type="text" class="example" />
<script>
var substringMatcher = function( strs ) {
return function findMatches( q, cb ) {
var matches, substringRegex;
matches = [];
substrRegex = new RegExp( q, "i" );
$.each( strs, function( i, str ) {
if ( substrRegex.test( str ) ) {
matches.push( str );
}
});
cb(matches);
};
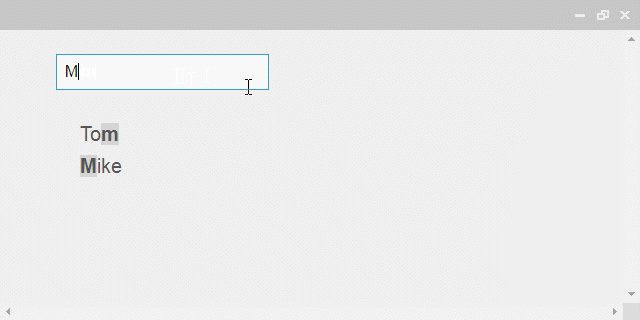
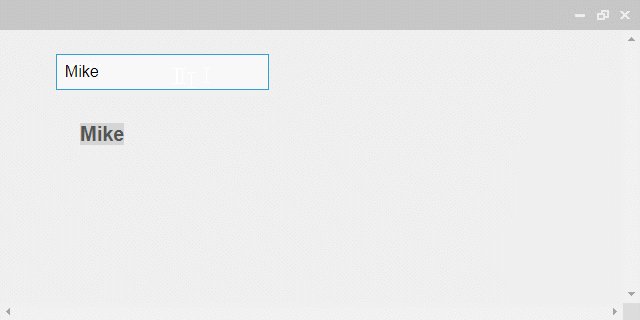
var states = [ "Tom", "Mike", "Jack", "Bob" ];
$( ".example" ).typeahead({ // 參數設定[註1]
highlight: true, // 標註關鍵字
minLength: 1 // 最小關鍵字長度
},
{
name: "states",
source: substringMatcher(states) // 建議列表資料
});
</script>
[註1]
| 參數 | 描述 |
|---|
highlight|標註關鍵字
minLength|最小關鍵字長度

範例沒有作用似的。
Hi, 為了簡化source,範例只提供兩個關聯詞(Tom、Mike),你可以輸入T或M,就會產生建議列表,謝謝。